目录
目录X
[SF2.0版新功能揭秘]Widget的应用介绍
在上一篇的SiteFactory™ CMS 2.0 预览中曾提到 Widget ,今天我将接着为大家带来此方面的介绍。Widget 在“我的工作台”的应用,将SiteFactory™ CMS 1.0版本中“固死”的模块“激活”起来。由原先动易自身开发转变为大家参与的平台式开发,这也是SiteFactory™ 进一步融入开源精神的体现方式了。
下图为系统默认“我的工作台”中显示的widget,图中红框标注1、2、3、4、5、6、7的位置,显示的就是一个个独立的widget模块,可以通过拖拽、关闭和编辑排列他们的位置或者显示的内容。

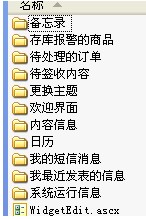
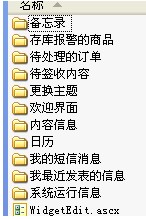
Widget(中文名:微巨)简单的说是一个功能应用的开放式平台,它的应用包括:桌面Widget (Yahoo! Widget、鱼鱼桌面秀等)、个性化首页Widget(igoogle)、博客Widgets(抓虾RSS、博客侧边栏等)。Widget 的优点是“软件模块化”和“易扩展性”便于个性化界面;在SiteFactory™ CMS 2.0 中可以为“我的工作台”添加各种基于系统或者系统外的功能应用,如:待处理订单、欢迎界面、主题更换、订阅RSS等。目前系统已经预设了11种widget模块,且后台的所有widget模块都可以在 Controls\Widgets 目录下找到,如图:

制作Widget需要拥有一定的编程基础(不会?没关系,动易官方会定期推出一些实用的Widget模块;同样,开放式的开发平台也将会涌现出一批非常好的Widget模块,因此,并不需要着急 :)),排除了技术层面的东西,制作Widget就非常简单了,只要建立一个目录,用户控件命名为:widget.ascx (不可自定义),后台就能自动读取控件的相关信息。
下面给大家介绍一下Widget的制作演示:以制作“用于读取某网站RSS 信息的标题和列表”widget模块为例。
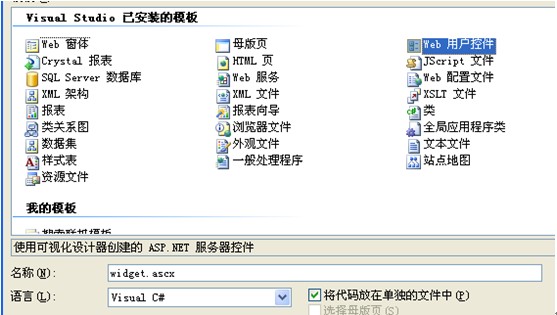
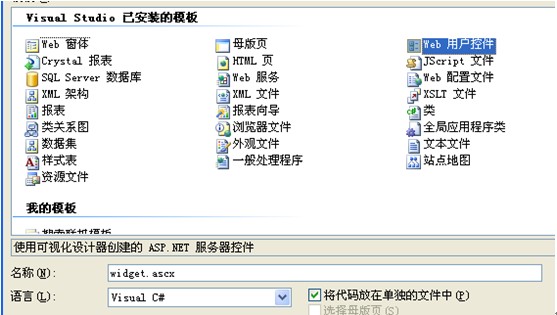
首先,建立一个用户控件命名为“widget.ascx”(这个命名是固定的,不可以自定义):

前台代码如下:
<%@ Control Language="C#" AutoEventWireup="true" CodeFile="MYRSS.ascx.cs" Inherits="MYRSS" %>
<div runat="server" id="Content">
</div>
后台代码如下:
using System;
using System.Collections.Generic;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Net;
using System.IO;
using System.Data;
using System.Xml;
public partial class MYRSS : PowerEasy.SiteFactory.Web.UI.BaseWidget
{
protected void Page_Load(object sender, EventArgs e)
{
WebClient client = new WebClient();
using (Stream rss = client.OpenRead(";))
{
StreamReader reRss = new StreamReader(rss, System.Text.Encoding.Default);
string RssString = reRss.ReadToEnd();
XmlDocument doc = new XmlDocument();
doc.LoadXml(RssString);
XmlNodeList nodelist = doc.SelectNodes("//channel/item");
string Content = string.Empty;
int i = 0;
foreach (XmlNode node in nodelist)
{
if (i > 10)
break;
Content+="<a href=" + node.ChildNodes[1].InnerText + " target=_brank>" + node.ChildNodes[0].InnerText+"</a><br />";
i++;
}
Content.InnerHtml = MYContent;
}
}
}
得到如下两个用户控件文件:

然后,新建立一个目录名为:MYRSS(名称可自定义),将上述两个文件放进此目录中

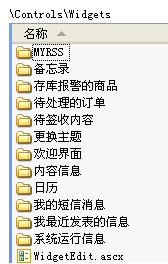
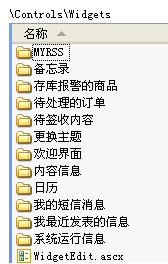
随后,把“MYRSS文件夹”目录放在Controls\Widgets 目录下,如下图:

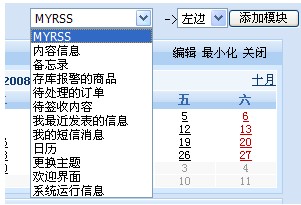
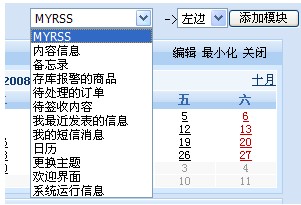
最后,重新进入网站后台,进入到“我的工作台”就会发现系统已经自动检索到了刚才新添加的Widget模块:

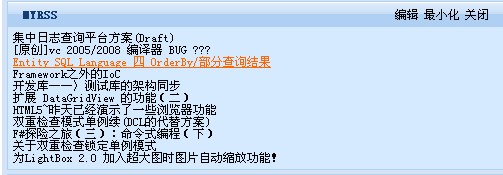
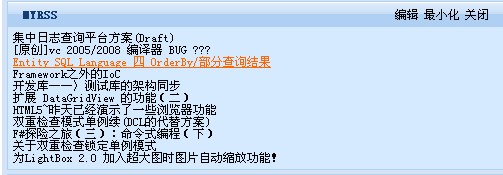
同样,会发现后台多了一个widget模板,再添加到左内容中,显示效果如下:

到此,一个widget模块就添加完成了,简单吧?但是值得注意的是:控件类一定要继承PowerEasy.SiteFactory.Web.UI.BaseWidget ,编写测试时可用 System.Web.UI.UserControl 代替。
总之,Widget可以让用户更多自定义,更多个性化设置,让用户可以在不需要了解源代码的情况下编写个性插件,让我们拭目以待吧。
下图为系统默认“我的工作台”中显示的widget,图中红框标注1、2、3、4、5、6、7的位置,显示的就是一个个独立的widget模块,可以通过拖拽、关闭和编辑排列他们的位置或者显示的内容。

Widget(中文名:微巨)简单的说是一个功能应用的开放式平台,它的应用包括:桌面Widget (Yahoo! Widget、鱼鱼桌面秀等)、个性化首页Widget(igoogle)、博客Widgets(抓虾RSS、博客侧边栏等)。Widget 的优点是“软件模块化”和“易扩展性”便于个性化界面;在SiteFactory™ CMS 2.0 中可以为“我的工作台”添加各种基于系统或者系统外的功能应用,如:待处理订单、欢迎界面、主题更换、订阅RSS等。目前系统已经预设了11种widget模块,且后台的所有widget模块都可以在 Controls\Widgets 目录下找到,如图:

制作Widget需要拥有一定的编程基础(不会?没关系,动易官方会定期推出一些实用的Widget模块;同样,开放式的开发平台也将会涌现出一批非常好的Widget模块,因此,并不需要着急 :)),排除了技术层面的东西,制作Widget就非常简单了,只要建立一个目录,用户控件命名为:widget.ascx (不可自定义),后台就能自动读取控件的相关信息。
下面给大家介绍一下Widget的制作演示:以制作“用于读取某网站RSS 信息的标题和列表”widget模块为例。
首先,建立一个用户控件命名为“widget.ascx”(这个命名是固定的,不可以自定义):

前台代码如下:
<%@ Control Language="C#" AutoEventWireup="true" CodeFile="MYRSS.ascx.cs" Inherits="MYRSS" %>
<div runat="server" id="Content">
</div>
后台代码如下:
using System;
using System.Collections.Generic;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Net;
using System.IO;
using System.Data;
using System.Xml;
public partial class MYRSS : PowerEasy.SiteFactory.Web.UI.BaseWidget
{
protected void Page_Load(object sender, EventArgs e)
{
WebClient client = new WebClient();
using (Stream rss = client.OpenRead(";))
{
StreamReader reRss = new StreamReader(rss, System.Text.Encoding.Default);
string RssString = reRss.ReadToEnd();
XmlDocument doc = new XmlDocument();
doc.LoadXml(RssString);
XmlNodeList nodelist = doc.SelectNodes("//channel/item");
string Content = string.Empty;
int i = 0;
foreach (XmlNode node in nodelist)
{
if (i > 10)
break;
Content+="<a href=" + node.ChildNodes[1].InnerText + " target=_brank>" + node.ChildNodes[0].InnerText+"</a><br />";
i++;
}
Content.InnerHtml = MYContent;
}
}
}
得到如下两个用户控件文件:

然后,新建立一个目录名为:MYRSS(名称可自定义),将上述两个文件放进此目录中
随后,把“MYRSS文件夹”目录放在Controls\Widgets 目录下,如下图:

最后,重新进入网站后台,进入到“我的工作台”就会发现系统已经自动检索到了刚才新添加的Widget模块:

同样,会发现后台多了一个widget模板,再添加到左内容中,显示效果如下:

到此,一个widget模块就添加完成了,简单吧?但是值得注意的是:控件类一定要继承PowerEasy.SiteFactory.Web.UI.BaseWidget ,编写测试时可用 System.Web.UI.UserControl 代替。
总之,Widget可以让用户更多自定义,更多个性化设置,让用户可以在不需要了解源代码的情况下编写个性插件,让我们拭目以待吧。
