动易SiteFactoryCMS快报——后台界面主题控制
动易CMS 2007新版本在"我的控制台"功能里加入了"主题控制"功能(如下图),通过"主题控制"功能能够一键切换后台管理风格,让管理者有不一样的视觉感受,而且每个管理员可以根据自己的操作习惯设置自己喜欢的主题风格。本文将重点讲解管理后台模板的制作方法。

首先来了解一下管理后台所涉及相关模板文件的位置:
1、Admin目录
Login.aspx:管理员登录页面,CSS文件对应为Common/Login.css。登录页中以服务器控件方式调用所有动态内容,以方便用户对登录页进行设计与布局。
Index.aspx:管理后台布局页。为了格式化数据,默认页面中以表格方式采用上、下分栏布局,下部又分成左、中、右分栏布局,调用index.css。
Guide.master:管理后台左侧管理导航区模板页,内容显示在Index.aspx下左位置,调用Guide.css。
MasterPage.master:管理后台右侧操作区模板页,内容显示在Index.aspx下右位置,调用MasterPage.css。
2、App_Themes目录
AdminDefaultTheme、AdminBlueTheme、AdminGreenTheme:文件夹分别存放管理后台默认风格、蓝色风格和绿色风格文件。每个文件夹中都有以下目录和文件:
Images:存放风格图片文件。
Default.skin:默认的外观模板文件。
index.css:管理后台主要CSS样式定义。
Guide.css:左侧管理导航区模板页CSS样式定义。
MasterPage.css:右侧操作区模板页CSS样式定义。
xtree.css:节点树CSS样式定义。
ThemeThumb.gif:各风格gif格式缩略图。
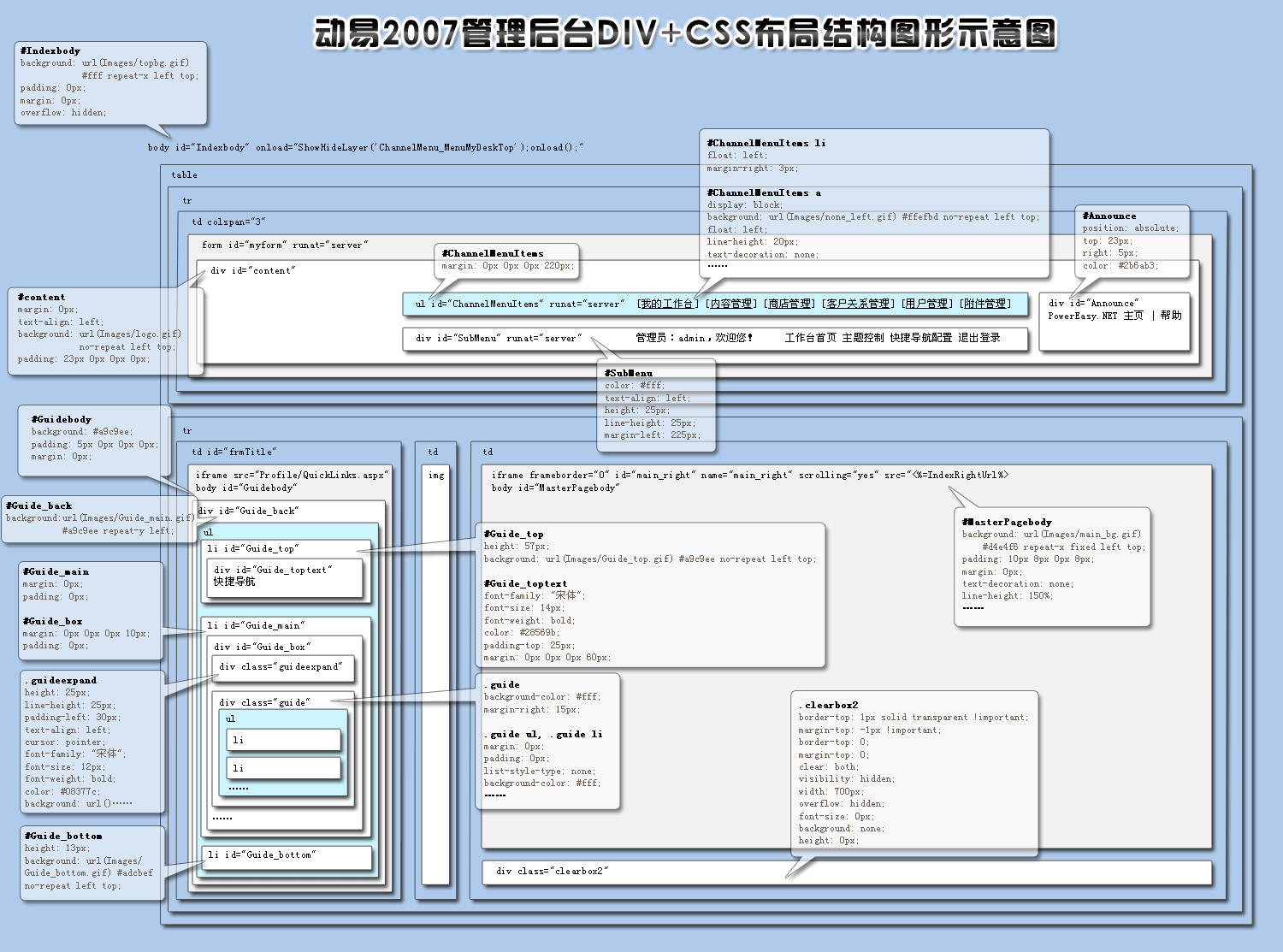
如果要完全修改管理后台的布局与样式,则需要修改到上述相关文件。.aspx和.css文件相配合,控制后台页面结构与样式,在了解管理后台设计前,请先仔细阅读并理解管理后台的结构图形示意图:

以记事本打开"Index.aspx"文件,除去顶部样式定义与JS定义代码外,在
| :第一对 | 为"管理导航区",第二对 | 为"关闭/打开"管理导航区,第三对 | 为"功能操作区"。 |
 |
