动易SiteFactory版模板处理方案与2006比对(2)
动易 SiteFactory 系统中采用的模板处理方案,与之前的06版比较起来,是一套全新设计的、基于成熟的 XML+XSLT技术、用户可完全自主控制的模板处理方案,它充分释放了站长对自己网站的风格、代码编写习惯、数据来源的掌控权。在制作网站时,站长们无需再像06动易系统中那样受制于内置标签对格式的限制,可以自主创建任意风格的代码结构,从而使自己的站点的表现更加自由活跃。下面我们对这两个版本的特点进行一些比较。
一 模板流程概述:
06版中的模板引擎,解析流程如下图所示:

该引擎的特点是,标签处理过程内置,使用简单,但效果单一,虽然系统已经尽可能多的提供了各种参数来控制输出样式,但毕竟数量有限,从而影响了网站的表现力和应用范围。
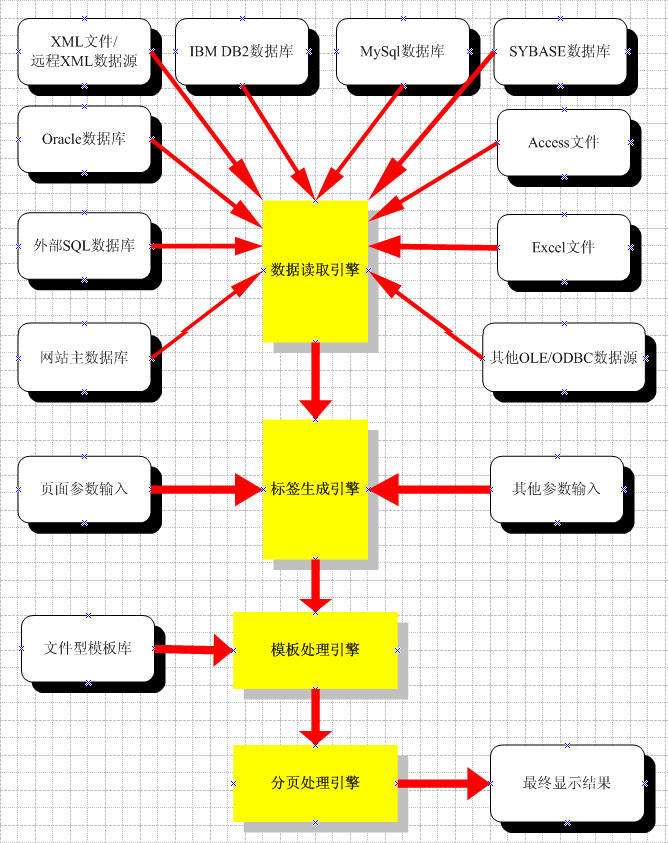
动易CMS2007则完全重构了这个部分,流程图如下:

| 以下是引用片段: 从图中可以看出,动易 SiteFactory 与06版在模板引擎流程上面的巨大区别。工作平台从ASP转换到了.NET并引入了多层开发概念的动易 SiteFactory 版本,实际上已经演化成了一个多种数据源的综合处理系统。 |
二 标签样式:
06版延续使用了动易首创的“函数式标签系统",基本结构如下:
{$labelname(p1,p2,p3,p4,p5,p6,p7,p8,p9,p10}
像这种样式的函数标签,提供很多参数,方便了站长取得不同的列表内容,但它也有一个弱点,就是每一个参数的功能、顺序位置和参数的数量,在编辑模板时,都必须严格按照规则输入,不允许有任何的错误。
| 以下是引用片段: 动易 SiteFactory 版中的标签样式则改用了符合XML规范的参数形式,基本结构如下: {$pe id="labelname" titlelen="10" tip="true" conlen="50" classid="10" target="_blank" /} 当所有的参数都不需要特意指定,使用默认值时,您也可写成: {$pe id="labelname"/} 或者 {$pe titlelen="10" tip="true" conlen="50" id="labelname"/} |
三 标签定义:
06版:系统标签全部都是固化在组件里,虽然用户可以通过自定义动态标签,和自定义函数标签来定制一些独特的效果,但毕竟功能是有限的,不能够去调整标签参数的位置和样式。
动易 SiteFactory :彻底的开放式自定义标签环境,标签名称、标签参数、数据来源、内容模板全部都开放给网站制作者进行自定义,使用户可以自主控制标签输出的每一行代码。
四 模板存储方式:
06版:页面模板以字符串形式存储在数据库内。
动易 SiteFactory :页面模板以文件形式存放在硬盘里,用户可通过直接上传的方式进行模版的编辑和修改,既方便了使用本地编辑器的用户,备份和管理工作相对06版也更加直观和清晰。

通过对网站模版路径的设置,可以很方便的对网站整体风格进行转换

五 模板编辑器:
06版本的模板编辑,使用了可视化的在线编辑器,通过右键的快捷方式,可以快速的编辑和修改模板和标签代码,但这种编辑器有一个重大的弱点,就是不够规范,它经常会自作主张的修改用户输入的源代码,使其不能符合用户的要求,举个简单的小例子:
比如您输入的标准html代码为
经过编辑器的分析,它会自动修改为
这种修改会导致整个页面不能通过 XHTML 规范的检查。
动易 SiteFactory 在这方面做出了一定的改变,考虑到用户对输出代码的绝对控制权,我们放弃了使用在线的可视化编辑器进行模板和标签编辑,转而使用纯粹的在线代码编辑器+本地可视化编辑工具相结合的方案,用户可以使用DW或其他任何软件,在本地编辑出满意的模板文件后,直接上传到网站后台进行一下标签添加,就可以使用这个模板了。
各位可能会想,后台添加标签如果是在源码方式下,操作很麻烦,还要输入标签的各种参数,工作量也不会小的。
实际上无须担心,动易已经为我们考虑了这个问题,后台虽然是在源码状态编辑的,但象06版一样,动易 SiteFactory 依旧提供了可视化的标签编辑器和拖放式的操作,最大限度的简化了模板编辑的难度。

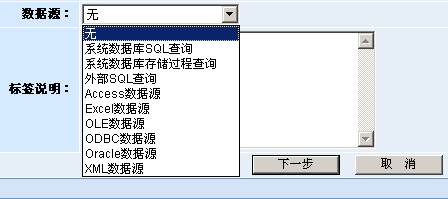
六 数据源:
06版:只能使用主数据库里面限定的表,即便是使用动态标签技术,也无法脱离主数据库的范围。
动易 SiteFactory :数据源的多样化,可以说是新版版的重要功能之一,脱离了系统数据库的限制,网站管理人员可以对使用任意数据库的系统进行数据整合,而无须对方提供数据接口,通过对多种不同系统数据源的整理,用户可以把自己的网站建设成一个综合信息查看系统,也可以方便的整个已有的OA等系统。

举个例子来说,很多企业内部网络上运行着不同数据库构成的各种应用系统,比如OA系统、质量信息管理系统、设备管理系统等等,通过动易CMS2007版的多数据源读取功能,我们可以将这些系统中的大部分信息读入到网站系统里,处理后输出到同一个页面。这样,网站用户就可以通过网站中统一的界面对这些数据进行查看,而不必依次登陆到各个系统中去,简化了管理人员对数据的阅览方式,提高了效率。
七 分页:
06版:只有在允许分页的页面里,使用分页标签进行分页,且分页样式单一,只有中英文各一种标签,用户不能自行修改标签样式。
动易 SiteFactory :引用了类似于VS2005开发工具提供的分页概念,任意页面中,只要添加一个分页标签,并为其指定数据源标签,就可以实现页面分页,在同一页面中,用户还可以添加其他不同样式的分页标签,它们都可以正常工作,且互不干扰。
| 以下是引用片段: 通过Ajax技术,动易 SiteFactory 还实现了同一页面多分页标签并存的效果,甚至可以进行分页标签的嵌套显示。同时,每个分页的样式都可以在后台自行选择和编辑,可以这样说,动易CMS2007版本的分页功能,在同类系统中达到了一个史无前例的新高度。 |
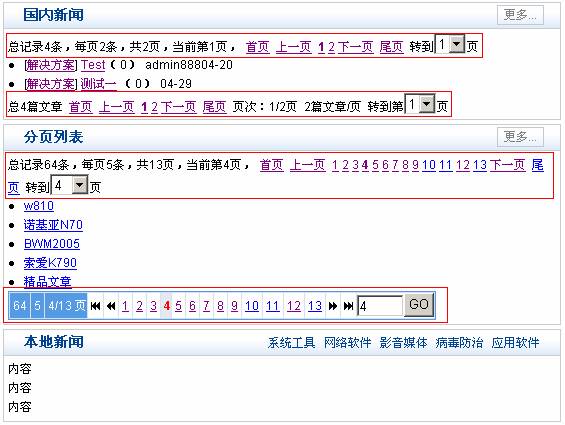
下图是动易 SiteFactory 实现的同页面多分页标签并存的示例,其中红框标出的分页标签都能对自己的数据源标签进行分页,且互不干扰:

八 可编程
06版:不存在编程的问题,模板中只能使用JavaScript代码,而不能使用其他任何的服务器端程序语言,这成了二次开发最大的屏障。
动易 SiteFactory :标签模板可以使用C#,VB, JavaScript和标准的XSLT语句,对数据进行处理输出,下图中就是同时在标签编辑器里使用三种不同程序语言的示例:

动易 SiteFactory 的程序编辑,还注重了方便快捷,我们提供了很多常用的内置方法,最大程度的简化了编程的难度:

九 标准化
06版:使用动易自创的标签样式,和循环处理格式,对于非动易用户来说,需要进行专门的学习才可以使用。
动易 SiteFactory :标签样式引入了XML规范,属性命名清晰,无须查找用户手册即可准确的知道标签中每一个参数的功能和作用。标签编辑语法严格符合XSLT规范,由于XSLT是W3C确认的国际规范,用户无须对动易系统进行特殊学习,即可上手使用。即便用户需要重新学习XSLT语法,也不会造成知识的浪费,学会了XSLT,也就等于掌握了一门可以通行于XML世界的技能,而非动易专有的知识,开发人员即便脱离动易系统,这种技能依旧可以发挥重要的作用。
十 结束语
总的来说,动易 SiteFactory 使用的模板处理方案相对于06版,是一个比较大的飞跃,我们秉承着“自由、开放”的原则开发的这款引擎,将引导CMS行业的整体设计概念发生转换,从简单的网站管理系统,进化为多功能、高性能的数据综合显示系统。
