动易系统CSS风格样式3D模型盒和定义规范
[NextPage综述]
对于刚开始接触网页设计的朋友来说,对模板设计中的版式模板和风格模板这二个概念相对有些难以理解些。版式模板可以通过象DW这样的软件来可视化制作,风格模板如何和版式模板相结合则需要从思维上重新审视与理解。
这篇文章的部分内容已在“动易起航”教室进行了讲解,您可以在“动易起航”入门系列培训课程表中下载“动易系统CSS风格样式3D模型盒”一课的录像(点击下载上课录像视频)。本文会对制作动易模板的朋友以一些启示,对网页设计中CSS定义以3D模型盒的方式进行示例,希望能对您理解动易系统的模板设计原理有些启示。
为了叙述方便,文章分成以下几个部分进行讲解,您点击本页面左上方的分页标题可快速查找您想查看的章节内容:
·CSS定义的划分及命名规范
·CSS定义的模型示例
·CSS定义的运用示例
·CSS定义的分类与注释
·组件中存在但风格中未定义的CSS
动易系统自4.×版本开始,版式模板与风格模板开始紧密结合,并考虑到对今后一些基本界面定义修改的方便,对默认的风格进行了运用定义的预设。
系统提供默认的风格模板定义,可查阅网站后台默认的风格设置的“风格配色设置”。系统默认提供的CSS样式风格定义,里面有详细的定义注释,注释标记为:/* ...... */。
在系统中,CSS样式风格定义是可以自己自由定义的,也说是说您可以自由添加N多个自定义的风格,然后在各频道的版式模板中调用即可。修改风格设置必须具备一定网页css样式设计知识,建议您找些这方面的书看一下。在定义中不能使用单引号或双引号,否则会容易造成程序错误。
现对一些定义进行说明:
[NextPageCSS定义的划分及命名规范]
一、CSS定义的划分及命名规范
1、按位置命名
网站风格整体通用的命名规则以网页顶部、中部、底部三个大区块位置及其内部位置进行划分与命名,如:
|
·网页顶部定义的样式命名为:top_***; 在网页中部定义中,按其位置划分为左、中、右三个区块: |
2、按使用范围命名
在各区块内,则按其使用范围进行命名,如:
| 三大区块整体定义: .top_tdbgall .center_tdbgall .bottom_tdbgall 备注:本定义一般用于控制顶部、中部、底部表格的宽度、背景色、两侧连线的定义样式 |
网页顶部(top)中的CSS定义:
| 网页顶部通用定义: .top_tdbgall /* 顶部表格总背景颜色定义 */ { width: 760;background:#ffffff; } |
| 网页顶部中的CSS定义: .top_top /* 顶部间隔表格定义 */ .top_Channel /* 频道表格背景、文字颜色定义 */ .top_Announce /* 公告表格背景、文字颜色定义 */ .top_nav_menu /* 导航栏表格背景、文字颜色定义 */ .top_Path /* 您现在的位置表格背景、文字颜色定义 */ .top_UserLogin /* 顶部用户登录文字链接的CSS定义 */ |
网页中部(center)的CSS定义:
|
网页中部通用定义: |
| 网页中部左栏的CSS定义: .left_tdbgall /* 左栏表格总背景颜色定义 */ .left_title /* 左栏标题表格背景、文字颜色定义 */ .left_tdbg1 /* 左栏内容表格背景、文字颜色定义 */ .left_tdbg2 /* 左栏底部表格背景、文字颜色定义 */ |
| 网页中部右栏的CSS定义: .right_title /* 左栏标题表格背景、文字颜色定义 */ …… |
/* --网页中部中栏的CSS定义开始-- */
|
网页中部中栏的CSS定义: |
| 文章显示页的CSS定义: .main_ArticleTitle /* 主标题文字颜色定义 */ .main_ArticleSubheading /* 副标题文字颜色定义 */ .main_title_760 /* 标题导航表格背景、文字颜色定义(760) */ .main_tdbg_760 /* 内容表格背景、文字颜色定义(760) */ .Article_tdbgall /* 责编等表格背景、文字颜色定义(760) */ |
| 留言频道CSS定义: a.Guest /* 留言栏目标题文字链接的CSS定义--调用代码为*** */ .Guest_title_760 /* 标题导航表格背景、文字颜色定义(760) */ .Guest_tdbg_760 /* 内容表格背景、文字颜色定义(760) */ .Guest_border /* 蓝色表格边框背景颜色定义(760) */ .Guest_title /* 标题背景颜色定义(760) */ .Guest_tdbg /* 表格背景颜色定义(760) */ .Guest_tdbg_1px /* 留言显示1px表格背景颜色定义 */ .Guest_border2 /* 回复表格虚线边框背景颜色定义(760) */ .Guest_ReplyAdmin /* 管理员回复文字背景颜色定义(760) */ .Guest_ReplyUser /* 用户回复文字背景颜色定义(760) */ |
| 商城的CSS定义: .Shop_border /* 蓝色表格边框背景颜色定义(760) */ .Shop_border3 /* 灰色表格边框背景颜色定义(760) */ .Shop_title /* 标题背景颜色定义(760) */ .Shop_tdbg /* 表格背景颜色定义(760) */ .Shop_tdbg2 /* 表格背景颜色定义2 */ .Shop_tdbg3 /* 表格背景颜色定义3 */ .Shop_tdbg4 /* 表格背景颜色定义4 */ |
| 供求信息div按钮定义: #supply .supplybut .supplybutover |
| 固定排课表格表格的css定义: .date_border .date_title .date_tdbg .style2 .style3 |
网页底部(bottom)的CSS定义:
| 网页底部通用定义: .Bottom_tdbgall /* 底部表格总背景颜色定义 */ { width: 760;background:#ffffff; } |
| 网页底部中的CSS定义: .Bottom_Adminlogo /* 管理信息表格背景、文字颜色定义 */ .Bottom_Copyright /* 版权信息表格背景、文字颜色定义 */ |
网站整体及有链接文字“A”的CSS定义
| 网站整体定义: BODY /* Body的CSS定义:对应CSS中“BODY”,可定义内容为网页字体颜色、背景、浏览器边框等 */ TD /* 单元格的CSS定义:对应CSS中的“TD”,这里为总的表格定义,为一般表格的的单元格风格设置,可定义内容为背景、字体颜色、样式等 */ Input /* 文本框的CSS定义:对应CSS中的“INPUT”,这里为文本框的风格设置,可定义内容为背景、字体、颜色、边框等 */ Button /* 按钮的CSS定义:对应CSS中的“BUTTON”,这里为按钮的风格设置,可定义内容为背景、字体、颜色、边框等 */ Select /* 下拉列表框的CSS定义:对应CSS中的“SELECT”,这里为下拉列表框的风格设置,可定义内容为背景、字体、颜色、边框等 */ |
|
有链接文字“A”的CSS定义: a.Guest /* 留言栏目标题文字链接的CSS定义--调用代码为*** */ a.Channel_KeyLink /* 站内链接文字颜色定义 */ |
频道通用表格CSS定义
| 频道通用表格CSS定义: .Channel_border /* 灰色表格边框背景颜色定义(760) */ .Channel_title /* 标题背景颜色定义(760) */ .Channel_tdbg /* 表格背景颜色定义(760) */ .Channel_pager /* 分页表格背景颜色定义(760) */ |
| 评论显示页的CSS定义: .Comment_border /* 蓝色表格边框背景颜色定义(760) */ .Comment_title /* 标题背景颜色定义(760) */ .Comment_tdbg1 /* 表格背景颜色定义(760) */ .Comment_tdbg2 /* 留言显示1px表格背景颜色定义 */ |
| 简短标题文字的CSS定义: .S_headline1 /* [图文]简短标题文字的CSS定义 */ .S_headline2 /* [组图]简短标题文字的CSS定义 */ .S_headline3 /* [推荐]简短标题文字的CSS定义 */ .S_headline4 /* [注意]简短标题文字的CSS定义 */ |
| 评论显示页的CSS定义: .Guest_font /* 隐藏、用户等特殊文字颜色定义 */ |
| 站内链接文字颜色定义: a.Channel_KeyLink{text-decoration: underline;} a.Channel_KeyLink:link {color: blue;} a.Channel_KeyLink:visited {color: blue;} a.Channel_KeyLink:hover{color: #ff0000;} a.Channel_KeyLink:active {color: blue;} |
|
用户控制css定义: /*用户控制面板右*/ |
| 用户登录框定义: #userlogined #userctrl #usermessage .havemessage .havemessaged .spaceList /* 聚合空间列表定义 */ .spaceList_image .spaceList_intro #showspacelist_more |
| RSS连接框定义: #popitmenu #popitmenu A #popitmenu A:hover |
小结:从以上相关定义与命名中可以看出,定义名的规律一般中是以“(网页顶部、中部、底部三个大区块位置)”+“_”+“使用范围(表格内使用范围、模块名、运用范围等)”进行命名。如果有更多类似的,如“main_title_575”则再次加上“定义使用范围”的后缀名。
3、综合命名
为方便设计师及用户理解与修改相应样式,需综合位置命名规则及功能命名规规,如“位置名_功能名_其它定义名”样式,例如:网站首页中栏内容表定义为Main_right_tdbg_760i。
对于整个网站通用的定义,则采用通用定义,如BODY、TD、Input、Button、Select等,以统一这些通用元素的风格样式。
[NextPageCSS定义的模型示例]
二、CSS定义的模型示例
在页面设计中,CSS的定位与套用中的盒模型影响其定位与样式,以下以CSS盒模型的3D示意图,以方便清楚调用时的层次、关系和相互影响,便于理解和记忆。
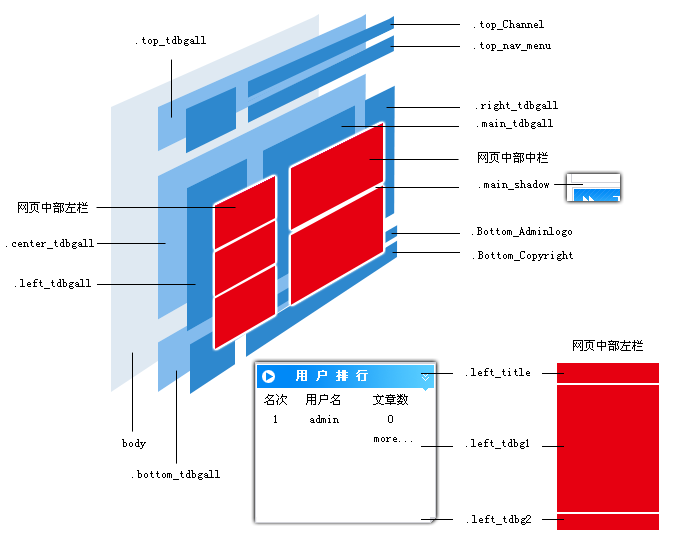
动易网页设计CSS盒模型3D示意图

以网页中部左栏为例:
| 以下是“用户排行”html代码: ……
其中,在中部表格开始商用了“table class=center_tdbgall”,则“.center_tdbgall”可控制中部表格的背景与宽度,这里加上了“cellSpacing=0 cellPadding=0 width=760 align=center border=0”等定义,是为了方便在DW这些可视化网页编辑软件中进行编辑而加的定义。如果对CSS非常熟悉,且有一定的空间能力,则此处可只写成:
| |||||||||||||
| left_tdbg1 vAlign=top height=126>{$ShowTopUser(5)} |
| 以“.left_tdbg1”预置能控制中部左侧表格内,显示中无链接文字、背景、宽度等样式。 |
left_tdbg2>
| 以“.left_tdbg2”预置能控制中部左侧表格底部背景、宽度等样式,同时也可以控制与下一个表格的间距、高度等定义。 |
……
因此,要使得所定义的表格与CSS风格样式能适用于不同的设计需求,一般区域中需要四个以上的定义,才有可能通过修改样式定义来实现页面风格设计需要,如考虑到白底黑字、黑底白字等不同的网页风格设计。
| 至少四个的CSS定义: .***_tdbgall /* 表格总背景颜色定义 */ .***_title /* 标题表格背景、文字颜色定义 */ .***_tdbg1 /* 内容表格背景、文字颜色定义 */ .***_tdbg2 /* 底部表格背景、文字颜色定义 */ …… |
另外对于本区域中还有有链接的文字,则需要进一步考虑“a.***”的定义,或是在其表格外加div层单独控制本区域中的有链接文字的样式,这里不再细述。
[NextPageCSS定义的运用示例]
二、CSS定义的运用示例
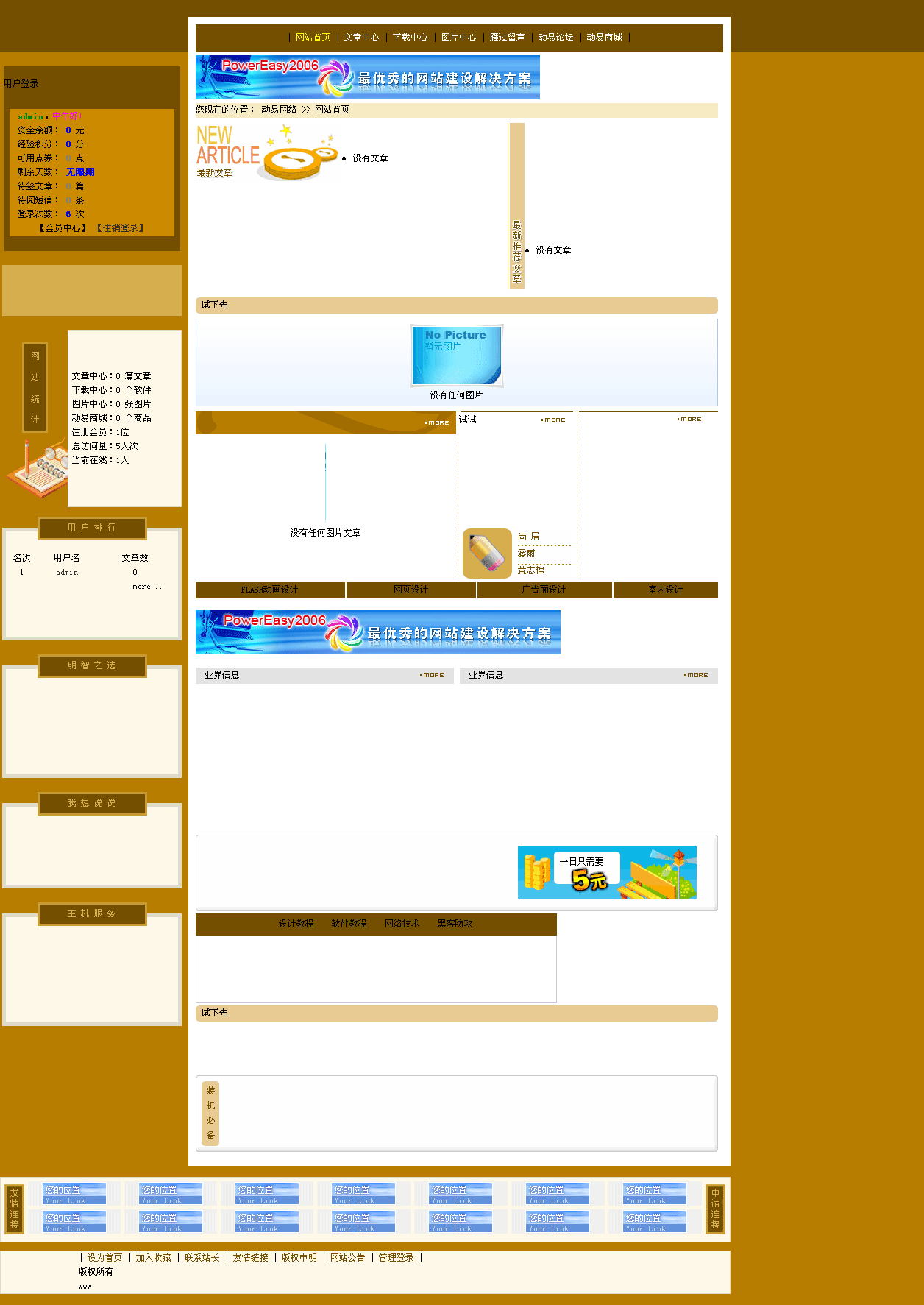
以网页的设计运用实例说明CSS定义的运用:

以上面的网页为例进行说明:
定义网页整体背景颜色:
| 只需定义网页的背景色 body { margin:0px; font-size: 9pt;background: #B77D00; background-position:center; text-decoration: none; scrollbar-face-color: #f6f6f6; scrollbar-highlight-color: #ffffff; scrollbar-shadow-color: #cccccc; scrollbar-3dlight-color: #cccccc; scrollbar-arrow-color: #330000; scrollbar-track-color: #f6f6f6; scrollbar-darkshadow-color: #ffffff; } |
定义三大区块:
| 注意以下对图片CSS的定义内容 顶部表格定义:宽度为100%全面延伸;背景颜色为深棕色,强制居左对齐 .top_tdbgall /* 顶部表格总背景颜色定义 */ { width: 100%;background:#694300; float: left; } 中部表格定义:宽度为993像素的固定尺寸;背景颜色为白色,强制居左对 .center_tdbgall /* 中部表格总背景颜色定义 */ { float: left;width: 993px;background:#ffffff; } 底部表格定义:宽度为993像素的固定尺寸;背景颜色不定义,以显示底色 .bottom_tdbgall /* 底部表格总背景颜色定义 */ { width: 993px;float: left; } |
定义左侧表格的效果:
| 左侧背景定义:固定宽度为250像素,定义背景色为浅棕色,强制居中 .left_tdbgall /* 左栏表格总背景颜色定义 */ { width: 250px;background:#B77D00; float: center; } 左侧表格标题定义:固定宽度为250像素,定义背景图片,高为32像素,文字居中对齐,文字强制不加粗,颜色定义为浅棕色。 !背景图片定义时注意图片位置居中、不自动重复排列。 .left_title /* 左栏标题表格背景、文字颜色定义 */ { font-weight:normal; color: #D7AC4C; height: 32px; text-align: center; background-image: url(Skin/Gov_C/l_0.gif); background-position: center; background-repeat: no-repeat; width: 250px; } 左侧表格内容定义:缩进15像素,以使得内容离开背景图片一定的距离。 !背景图片定义时注意图片位置居中、自动竖向重复排列。 .left_tdbg1 /* 左栏内容表格背景、文字颜色定义 */ { padding: 15px; background-image: url(Skin/Gov_C/l_0_1.gif); background-position: center; background-repeat: repeat-y; } 左侧表格间距定义:定义29高度,以使得上下表格有一定的间距。 !背景图片定义时注意图片位置居中、不自动重复排列。 .left_tdbg2 /* 左栏底部表格背景、文字颜色定义 */ { height: 29px; background-image: url(Skin/Gov_C/l_0_2.gif); background-position: center; background-repeat: no-repeat; } |
定义中间内容表格的整体样式:
| 定义中间表格背景宽度与底色,左缩进以使得内容与白背景色有一定的间距: .main_tdbgall /* 中栏表格总背景颜色定义 */ { width: 710px;background:#ffffff; float: center; padding-left:5px; } |
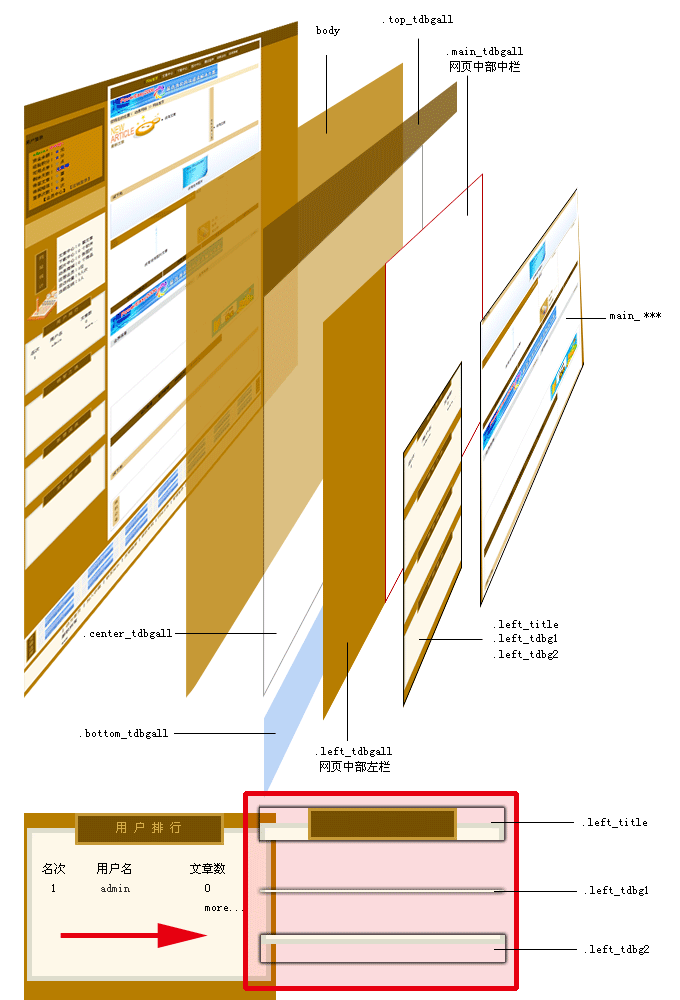
CSS盒模型3D示意图:

注意.left_title、left_tdbg1、left_tdbg2 三张图片其大小及GOF透明处理,图片不一定要与其表格一样大小,因为CSS中可以通过“background-repeat”控制图片的重复和“background-position”图片默认位置。
顶部表格效果代码:
下框式的白色通过Dbaib_1这个CSS样式定义进行控制:
|
网页左侧表格中调用的CSS定义:
与标准模板中的CSS调用一样,实现最大限度的兼容:
为了兼容以前的模板代码,防止过大工作量的改动。整体网页宽度为993时要计算与测试其他版区定义的宽度。
为了方便其他设计者或用户理解定义的CSS的作用、用途与范围,默认的CSS提供了简要的注释。设计师在新定义了特殊用途的CSS样式后,也应及时添加相应的注释,以方便他人理解与再次运用。 1、注释的标准 2、注释的位置
如:
良好的注释习惯能让更多人读懂你写的内容,同时也容易查找一规范。 附:CSS学习资源
[NextPage组件中存在但风格中未定义的CSS] 在设计深底色(如黑色风格)网站的页面模板样式时,对一些位置需要改变颜色和式样时,尤其是有链接的文字需要作单独的定义。而系统提供的默认风格里没有写入这个风格,动易系统的模板功能在开发中考虑到不同风格的模板设计需求,已经给需要个性的位置预留了css定义,尤其对一些有链接的文字提供了固定的定义。CSS可应用Anchor(锚,即超级链接标记)中最根本的功能“超链接”来实现此需要。跟其它的tag一样,Anchor的定义方法是:A:{css标记} 它特殊之处在于,它有各种相关的属性,比如link(有链接),visited(浏览过),hover(鼠标在其上),active(激活)。可以根据不同需要而做出专门的定义以根据用户不同的动作做出反应,从而形成比较好的效果。 您也可以通过依次点击IE菜单中“查看”菜单->“源文件”的方法,查看这些预留css的定义名。请注意,这些链接样式定义名不能更改,其运用方式为:
当然,对于一些系统并示预留的且需要设置个性化定义的有链接的文字的css定义,即使系统未预先定义,您也可以通过div的方式单独对这些有链接的文字进行控制。 ================================== /* LinkPath “您的位置”有链接文字的样式定义 */ /* AnnounceBody2 “公告”有链接文字的样式定义 */ /* channel_keylink “站内链接”有链接文字的样式定义,用于文章内容中显示的站内链接文字 */ /* LinkTopUser “用户排行”有链接文字的样式定义 */ /* LinkspaceList “聚合空间”有链接文字的样式定义 */ /* 分隔线的样式定义 */ |
