以!important的CSS定义兼容不同浏览器
CSS定义对于不同浏览器的兼容性问题一直比较困惑。不管是用div+CSS还是table来进行页面设计,我对WEB重建的理解是:速度与兼容性。即要尽可能提高浏览者访问页面时浏览的速度、要使页面能尽可能兼容不同来访浏览器的浏览效果。所以近期的设计都是打开几个不同的浏览器进行测试,如IE、GoSuRF Browser、Opera和Firefox浏览器。测试结果表明,IE和GoSuRF Browser对CSS的支持最好,Opera其次,Firefox要求最高。
先看下面的效果:
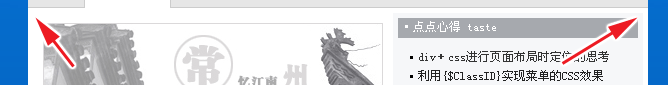
以下图片是在IE浏览器、GoSuRF Browser浏览器和Opera浏览器中看到的效果:

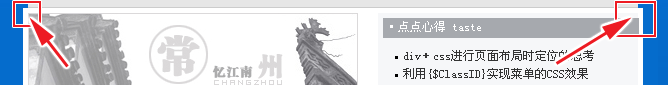
在Mozilla Firefox浏览器中看到的效果:

其中在IE和GoSuRF Browser浏览器浏览时的效果基本没差别,居中正常;Opera浏览器中对于这里居中效果也正常(但对于页面其他地方就有些问题,这在后面再研究);在Mozilla Firefox浏览器中看到的效果就不同了,居中是对的,但是二边都没对齐,抓图仔细查看了下,二边多出了5个像素的宽度,并且里面的缩进量都有问题。
先看看CSS中对于中间区域的定义:
| #mainall { width: 760px; height: 300px; padding: 5px; margin: 0 auto; background: #fff; } |
可能是padding: 5px;这个缩进量Firefox不支持,先测试将“padding: 5px;”改成“padding: 0px;”,保存后浏览,二边多出了5个像素的宽度就不见了。就是它了。在CSS中再加一句:“padding: 0px !important; ”:
| #mainall { width: 760px; height: 300px; padding: 0px !important; padding: 5px; margin: 0 auto; background: #fff; } |

首先二边对齐的问题解决了。但是右侧的div内容却被挤到下面去了。很可能是宽度不够的缘故。再看下左右二个div的定义:
| /*===中部左侧定义开始===*/ #mainbox { padding:10px; float: left; width: 495px; background: #fff; } /*===中部右侧定义开始===*/ #rightbox { float: right; padding: 5px; width: 250px; height: 100%; background: #F6F7F9; } |
应该是这个狐狸(Firefox)将padding这个补丁边距的缩进量,不但是只具有缩进效果,并且还让浏览器解析成:整个box的宽度为width+padding了!晕哦,找到这个原因,解决起来方便些了:将整个box的宽度在Firefox中应该计算为(width-padding)。让!important来做这个工作吧:
| /*===中部左侧定义开始===*/ #mainbox { padding: 0px !important; /****兼容Firefox浏览器*****/ padding:10px; float: left; width: 495px; background: #fff; } /*===中部右侧定义开始===*/ #rightbox { float: right; padding: 5px; width: 250px; height: 100%; background: #F6F7F9; } |
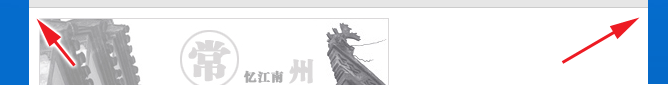
再次浏览,终于左侧上去了,哈哈,应该就是这个问题啦。但是问题又来了,右侧怎么灰色的标题栏到边界外面去了?

再看CSS定义:
| #rightbox dt { padding: 3px !important; /****兼容Firefox浏览器*****/ padding: 3px; margin: 0px; border: 0px; width: 100%; font-weight: normal; font-family:宋体; font-size: 12px; color: #fff; background: #A6A9AE; text-align: left; } #rightbox dd { padding: 5px !important; /****兼容Firefox浏览器*****/ padding: 10px; margin: 0px; border: 0px; text-align: left; width: 100%; font-weight: normal; font-family:宋体; font-size: 12px; line-height: 24px; } |
这里设置了标题#rightbox dt的宽度为100%,测试一下,去掉这个定义就显示正常了,用相同的手法处理下,加上个定义“width: !important;”,让Firefox先认识这个定义而丢弃width: 100%的定义即可:
| #rightbox dt { padding: 3px !important; /****兼容Firefox浏览器*****/ padding: 3px; margin: 0px; border: 0px; width: !important; /****兼容Firefox浏览器*****/ width: 100%; font-weight: normal; font-family:宋体; font-size: 12px; color: #fff; background: #A6A9AE; text-align: left; } #rightbox dd { padding: 5px !important; /****兼容Firefox浏览器*****/ padding: 10px; margin: 0px; border: 0px; text-align: left; width: !important; /****兼容Firefox浏览器*****/ width: 100%; font-weight: normal; font-family:宋体; font-size: 12px; line-height: 24px; } |
浏览下效果,正常了!


调整前的效果 用width: !important后的效果
查看Firefox的Iavascript控制台,可看到以下一些提示,说明用CSS中用 !important提升指定样式规则的应用优先权后,Opera和Firefox中会优先执行并丢弃后面相同的定义:
| Firefox的Iavascript控制台提示信息: 错误: 预期为 ’:’ 但却得到 ’padding’。 声明被丢弃。 源文件: 行:71 …… 错误: 预期为 ’:’ 但却得到 ’width’。 声明被丢弃。 源文件: 行:212 |
