SiteFactory_新功能快递
在我熟悉的SiteWeaver中一直存在一个会员列表页,而SiteFactory由于忙于主要功能的开发而没有顾及到这些边缘的功能,在SiteFactory走到1.1之时,主要功能基本完成之时,在论坛也有不少用户提及到这个会员列表的功能什么时候能够推出,以便激励用户多发表文章、多交流。这里就让我们先来了解会员列表的功能吧,下个SiteFactory版本就能用在站点上了。
用户列表模板
系统默认用户列表页模板拥有三排行方式:按注册日期排序、按发表文章数排序、按积分排序。



按注册日期排序是默认的排序方式,这种排序的作用也就为方便用户之间查看信息与交流。按发表文章数排序和按积分排序都是用于激励用户多发表文章,获得更多积分。
那么怎么连接到这个页面查看呢?和SiteWeaver同样,在默认网站首页中的用户列表中增加了一个连接:

点击图片中的红色框将会连接到:虚拟路径+Common/UsersList.aspx。如要更换模板,则在后台管理 >> 系统设置 >> 模板标签管理 >> 动态页模板配置

模板与标签设计
为什么采用模板与标签结合的设计用户信息列表页呢?模板可以更方便站长根据自己站点的实际情况来显示什么用户信息和作怎样的排行,而不是由我们开发者由一个ASPX页把它定死,充分考虑到站长的可扩展性。在模板里站长只需要在<div class="c_content">……</div>之间调用一个’简单用户列表’标签,并根据站点情况给予不同的排序参数
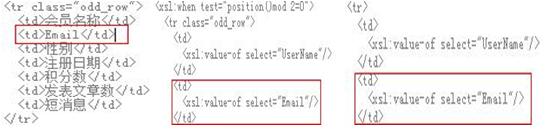
模板调用标签并给定不同的排序参数,从而决定显示不同的排行,标签则可控制显示不同的内容。比如站长根据站点情况不想显示用户的Email,可在标签中修改。后台管理 >> 系统设置 >> 模板标签管理 >> 标签管理中搜索’ 简单用户列表’再找到如下图的地方

图中红色框部分去掉即可,显示效果如下:

分页
通常一个站点的用户量很多,这时候就要用到分页了。
系统默认的模板中需要改动三个地方,首先需要把模板中这段JS去掉:
<script language="javascript" type="text/javascript">
function ShowContent(div)
{
document.getElementById(div).style.display = "block";
if(div =="PassedItems")
{
document.getElementById("JoinTime").style.display = "none";
document.getElementById("UserPoint").style.display = "none";
}
else if(div =="UserPoint")
{
document.getElementById("JoinTime").style.display = "none";
document.getElementById("PassedItems").style.display = "none";
}
else
{
document.getElementById("PassedItems").style.display = "none";
document.getElementById("UserPoint").style.display = "none";
}
}
</script>
接着修改这个代码:
<div id="JoinTime" style="display:block">
{PE.Label id="简单用户列表" Sorting="JoinTime"/}
</div>
<div id="PassedItems" style="display:none">
{PE.Label id="简单用户列表" Sorting="PassedItems"/}
</div>
<div id="UserPoint" style="display:none">
{PE.Label id="简单用户列表" Sorting="UserPoint"/}
</div>
</div>
修改成:
<div id="JoinTime">
{PE.Label id="简单用户列表" Sorting="JoinTime" page="true" pagesize="1"/}
</div>
最后修改这段代码:
<td><label onclick="ShowContent('PassedItems');">按发表文章数排序</label></td><td>
<label onclick="ShowContent('JoinTime');">按注册日期排序</label></td><td>
<label onclick="ShowContent('UserPoint');">按点卷排序</label></td>
修改成:
<td><td>按注册日期排序</td></td>
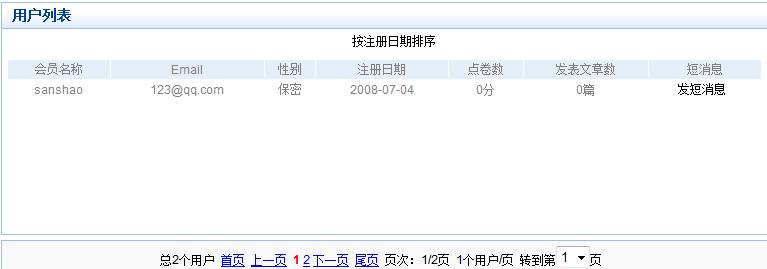
分页后的效果如图:

这样一个灵活多变的设计相信可为站长更好的打造个性化的网站用户排行。
