目录
目录X
“clear”属性的作用
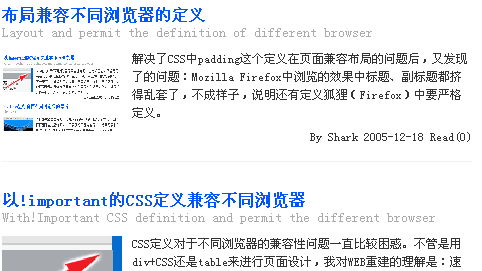
解决了CSS中padding这个定义在页面兼容布局的问题后,又发现了的问题:
加上“clear : both;”保存后浏览,OK,都解决了:)
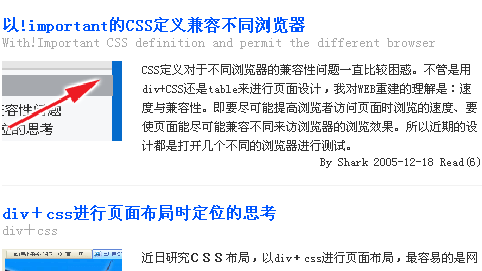
IE浏览器和GoSuRF Browser浏览器中浏览的效果:
Opera浏览器中浏览的效果(标题顶部缺少间距):
Mozilla Firefox中浏览的效果(标题、副标题都挤得乱套了):
在Opera浏览器中浏览的效果中,标题顶部缺少间距倒也说得过去,至少没影响页面效果;Mozilla Firefox中浏览的效果中标题、副标题都挤得乱套了,说明还有定义狐狸(Firefox)中要严格定义,耐心查查吧。
首先看下这里的定义:
| #ArticleList h3, #ArticleList h3 a { /***文章标题定义***/ text-align: left; font-size: 16px; color: #0055FF; font-weight: bold; margin-top: 30px; margin-bottom: 0px; } #ArticleList h3 a:hover { /***鼠标在链接上文章标题样式定义***/ font-size: 16px; color: #bb0000; background: #f2f2f2; } #ArticleSubheading { /***文章副标题定义***/ font-size: 14px; color: #aaa; text-align: left; margin-bottom: 10px; } #ArticleSubheading2 { /***文章副标题定义***/ font-size: 14px; color: #aaa; text-align: center; margin-bottom: 10px; } #ArticlePic { /***文章缩略图定义***/ float: left; width: 120px; background: #fff; clear : left; } #ArticleIntro { /***文章简介定义***/ float: right; width: 340px; text-align: left;line-height: 150%; color: #333; } #UpdateTime { /***文章发表时间定义***/ height: 30px; width: 100%; text-align: right; font-size: 12px; color: #333; border-bottom: 1px solid #f2f2f2; } |
没有用“clear ”这个属性(是否允许两边可以有浮动对象),那先都加上“clear : both;”试试:
| #ArticleList h3, #ArticleList h3 a { /***文章标题定义***/ text-align: left; font-size: 16px; color: #0055FF; font-weight: bold; margin-top: 30px; margin-bottom: 0px; clear : both; } #ArticleList h3 a:hover { /***鼠标在链接上文章标题样式定义***/ font-size: 16px; color: #bb0000; background: #f2f2f2; } #ArticleSubheading { /***文章副标题定义***/ font-size: 14px; color: #aaa; text-align: left; margin-bottom: 10px; clear : both; } #ArticleSubheading2 { /***文章副标题定义***/ font-size: 14px; color: #aaa; text-align: center; margin-bottom: 10px; } #ArticlePic { /***文章缩略图定义***/ float: left; width: 120px; background: #fff; clear : left; } #ArticleIntro { /***文章简介定义***/ float: right; width: 340px; text-align: left;line-height: 150%; color: #333; } #UpdateTime { /***文章发表时间定义***/ height: 30px; width: 100%; text-align: right; font-size: 12px; color: #333; border-bottom: 1px solid #f2f2f2; clear : both; } |
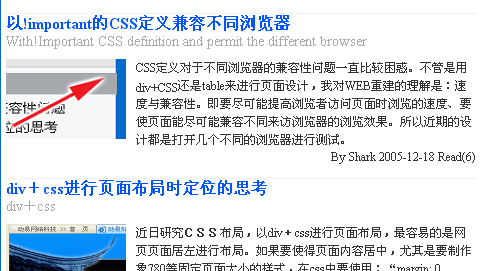
加上“clear : both;”保存后浏览,OK,都解决了:)
Mozilla Firefox中浏览的效果:
| clear属性: clear 属性是定义否允许两边可以有浮动对象的一个属性,它有4个值: none : 允许两边都可以有浮动对象 both : 不允许有浮动对象 left : 不允许左边有浮动对象 right : 不允许右边有浮动对象 |
如果定义为“clear : both;”则本容器中的一行内不允许其他对象有浮动对象;如果定义为“clear : left;”则本容器中的左侧不允许其他对象有浮动对象。象“#ArticlePic”(缩略图定义),其定义一般不能为“clear : right;”,否则文字就不能实现右环绕了。
